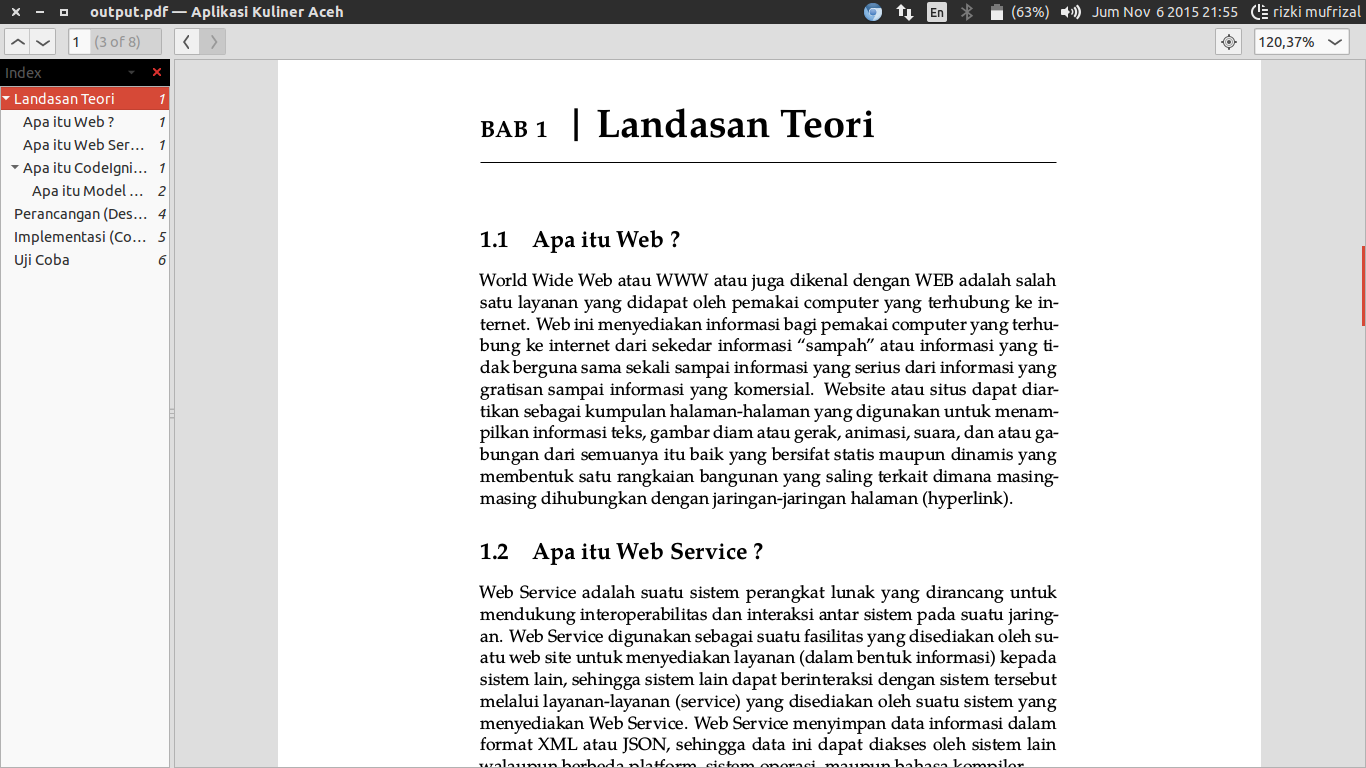
Akhir - akhir ini, linux sudah banyak digunakan terutama mahasiswa yang suka ngoprek hal baru. Akan tetapi terdapat kendala diantara user windows yang migrasi ke linux yaitu masalah instalasi software. Tidak hanya di kalangan orang awam, bahkan mahasiswa juga mengalami hal yang serupa. Jika pada windows kita hanya klik pada file setup lalu tinggal klik tombol next dan finish selesai, hal ini berbeda dengan linux, bagaimana caranya ? sebelum kita membahas cara instalasi linux, penulis akan terlebih dahulu membahas tentang management package di dalam linux karena management package merupakan hal dasar yang harus dimengerti oleh seorang linux user :D.
Package Management Pada Linux
Setiap distro linux memiliki package management yang berbeda - beda. Apa itu Distro linux ?
Distro Linux (singkatan dari distribusi Linux) adalah sebutan untuk sistem operasi komputer dan aplikasinya, merupakan keluarga Unix yang menggunakan kernel Linux. Distribusi Linux bisa berupa perangkat lunak bebas (open source) dan bisa juga berupa perangkat lunak komersial seperti Red Hat Enterprise, SuSE, dan lain-lain.
Dari pengertian diatas dapat kita simpulkan bahwa setiap yang menggunakan kernel linux maka dia termasuk salah satu distro linux. Berikut adalah contoh distro linux.
- Ubuntu
- Open Suse
- Linux Mint
- Fedora
- Red Hat
- Slackware
- Centos
- Elementary OS
- Kali Linux
- Dan lain - lain
Itu merupakan beberapa contoh dari distro linux, dan ada banyak sekali distro linux yang telah dikembangkan. Dari sekian banyak linux, yang menjadi induknya ada 3 distro yaitu debian, slackware dan red hat. Dari ketiga dsitro tersebut maka dikembangkan lah distro - distro lain seperti ubuntu, open suse, fedora dan lain sebagainya. Setiap distro yang merupakan turunan dari distro sebelumnya maka distro tersebut akan mengikuti package management pada distro sebelumnya, Apa itu Package Management ?
package management (atau package management system atau sistem manajemen paket) adalah kumpulan perangkat untuk mengotomatisasi proses instalasi, upgrade (perbaikan), konfigurasi, atau menghapus paket perangkat lunak dari sebuah komputer menggunakan cara tertentu.
Dari pengertian diatas dapat kita simpulkan bahwa package management setiap distro beda - beda. Pada artikel ini, penulis hanya membahas tentang package management pada keluarga debian. Berikut adalah contoh dari keluarga debian
- Debian
- Ubuntu
- Ubuntu Mate
- Kubuntu
- Xubuntu
- Elementary OS
- Kali Linux
- Ubuntu
Bisa dilihat bahwa distro ubuntu merupakan turunan dari distro debian sehingga package management yang akan digunakan oleh ubuntu akan sama seperti pada debian. Begitu pula halnya seperti distro ubuntu mate, kubuntu dan lain sebagainya. Package management yang terdapat pada keluarga debian yaitu apt-get, apt-get merupakan package management yang terdapat pada keluarga debian, salah satu fungsinya adalah mempermudah user dalam mencari dependency yang dibutuhkan oleh sebuah aplikasi, misalnya penulis ingin melakukan instalasi aplikasi daftar barang, nah aplikasi ini membutuhkan aplikasi lain untuk bisa jalan misalnya dia membutuhkan gcc maka secara otomatis package management akan mencari dependency yang dibutuhkan oleh aplikasi tersebut. apt-get sebenarnya adalah sebuah front end sedangkan back end nya adalah dpkg yang akan melakukan instalasi software. Bedanya apa ? bedanya adalah apt-get dapat mencari dependency sebuah aplikasi sedangkan dpkg tidak dapat mencari dependency tetapi dpkg hanya bertugas untuk melakukan instalasi sebuah aplikasi.
Instalasi Software Dengan Package Management (apt-get)
Setelah mengetahui bagaimana package management pada keluarga debian, selanjutnya kita akan melakukan instalasi sebuah aplikasi. Misalnya disini penulis ingin melakukan instalasi software sticky notes pada ubuntu. Untuk melakukan instalasi sticky notes kita membutuhkan yang namanya PPA.
PPA (“Personal Package Archive”) adalah penyedia repositori buatan pihak ketiga di Launchpad yang dapat anda gunakan untuk menginstal (atau upgrade) paket yang tidak tersedia dalam repository Ubuntu resmi.
Mengapa menggunakan PPA ? dikarenakan di dalam repository ubuntu resmi tidak menyediakan software - software yang kita inginkan misalnya seperti java oracle dan sebagainya. Untuk menambahkan PPA berikut adalah bentuk umumnya :
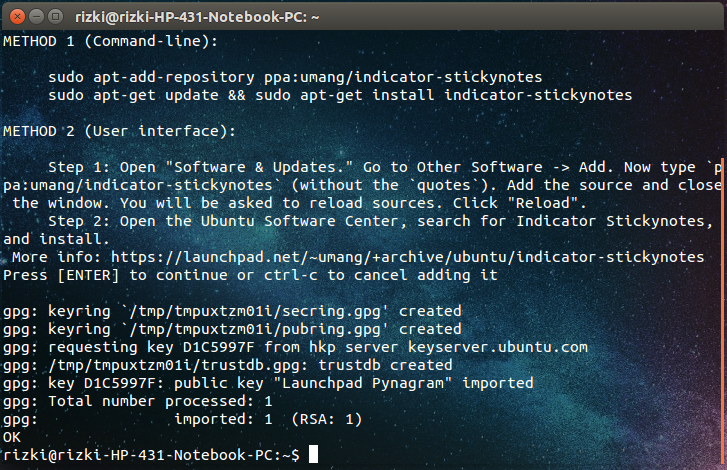
sudo add-apt-repository ppa:Pembuat PPA/Nama PPAJika kita ingin melakukan instalasi sticky notes maka kita akan menambahkan PPA seperti berikut ini, jangan lupa bahwa perintah ini menggunakan terminal linux.
sudo add-apt-repository ppa:umang/indicator-stickynotesJika berhasil maka akan muncul gambar seperti berikut.

Setelah selesai, selanjutnya silahkan update repository di dalam komputer anda dengan perintah
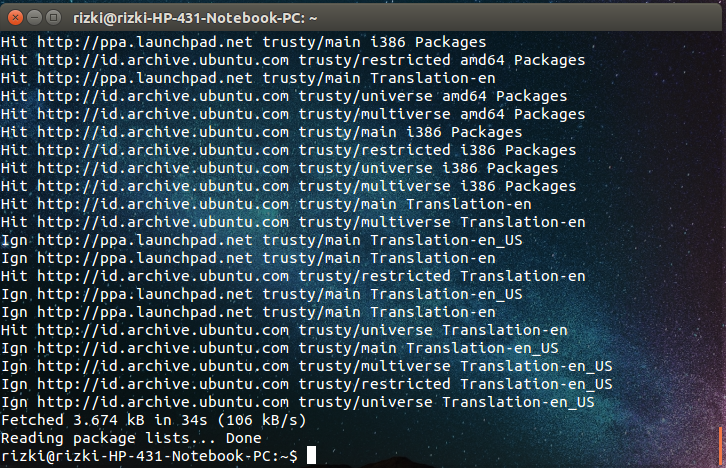
sudo apt-get updateJika telah selesai melakukan update maka hasilnya akan seperti ini.

Langkah selanjutnya adalah melakukan instalasi sticky notes nya sendiri, berikut adalah bentuk umum instalasi dengan apt-get.
sudo apt-get install Nama Softwaremaka untuk instalasi sticky notes jalankan perintah berikut
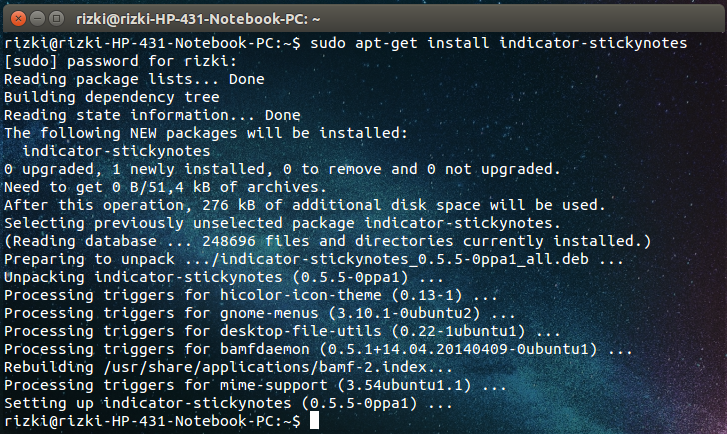
sudo apt-get install indicator-stickynotesJika berhasil maka sticky notes akan terinstall dan diterminal anda akan muncul seperti ini.

Instalasi Software Dengan dpkg (Debian Package Manager)
Sebelumnya kita melakukan instalasi dengan menggunakan apt-get nah kali ini kita akan menggunakan fungsi dpkg untuk melakukan instalasi software. Syarat yang dibutuhkan untuk instalasi software dengan menggunakan dpkg adalah kita diharuskan mendownload file executable dengan extensi .deb. Misalnya penulis ingin melakukan instalasi sofware mysql workbench, silahkan anda download terlebih dahulu di Mysql Workbench jangan lupa sesuaikan dengan versi ubuntu anda.
Berikut merupakan bentuk umum untuk melakukan instalasi dengan menggunakan dpkg
sudo dpkg -i File Executable.debSetelah selesai mendownload file executable mysql workbench langkah selanjutnya pindahkan file tersebut ke folder home. Kemudian jalankan perintah berikut.
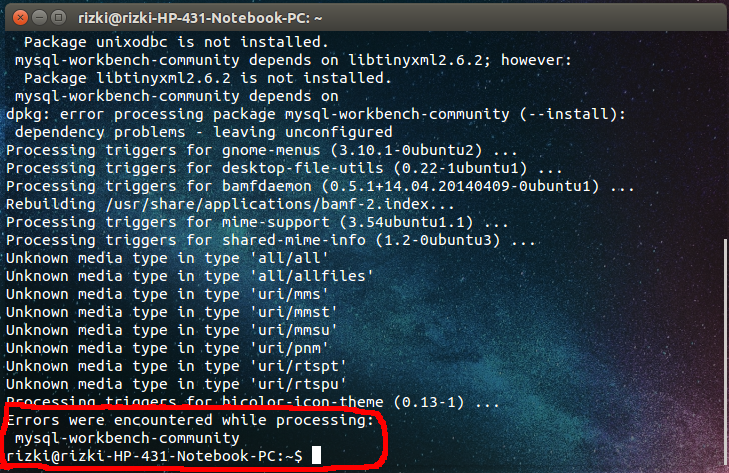
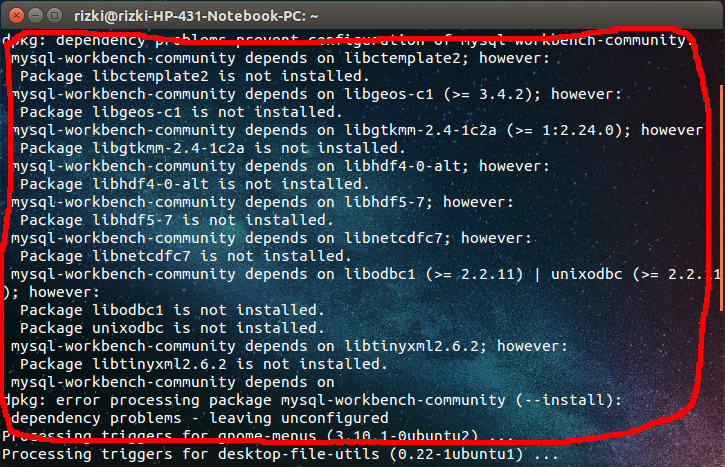
sudo dpkg -i mysql-workbench-community-6.3.5-1ubu1404-amd64.debBeberapa software jika kita melakukan instalasi dengan dpkg akan mengeluarkan error, contohnya adalah ketika kita melakukan instalasi mysql workbench akan muncul pesan error seperti berikut ini.

Dari gambar diatas dapat dilihat bahwa software mysql workbench diinstall akan tetapi terdapat error sehingga software tidak dapat dibuka. Bagaimana cara mengatasinya ? silahkan scroll terminal anda ke atas maka terdapat tulisan seperti ini.

Artinya adalah bahwa mysql workbench membutuhkan beberapa dependency library akan tetapi library tersebut belum diinstall di dalam komputer anda. Untuk mengatasi dependency library ini maka kita harus menggunakan fungsi apt-get silahkan sambungkan internet anda lalu jalankan perintah berikut.
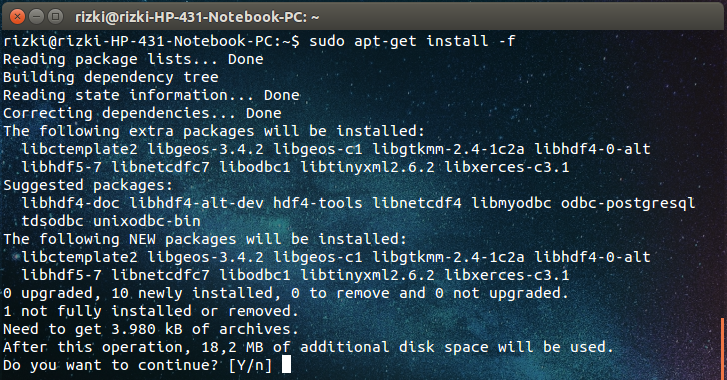
sudo apt-get install -fFungsi perintah diatas adalah dia akan mencarikan dependency library apa saja yang dibutuhkan oleh software mysql workbench sehingga akan muncul seperti ini.

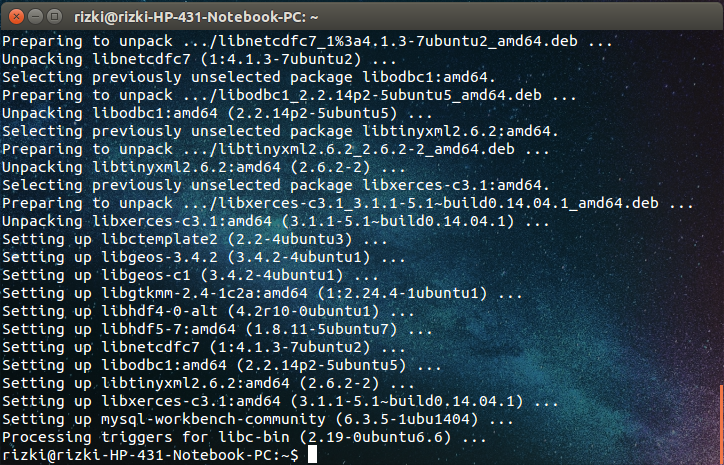
Lalu ketik huruf y dan tekan enter maka dia akan mendownload dependency library dan melakukan instalasi software mysql workbench, Jika berhasil maka akan muncul seperti ini.

Uninstall Software
Setelah mengetahui bagaimana instalasi software, maka langkah selanjutnya adalah bagaimana cara uninstall software. Ada 2 cara, berikut adalah bentuk umumnya.
sudo apt-get remove Nama Sofwaredan
sudo apt-get purge Nama SofwarePerbedaanya adalah ketika menggunakan remove maka software akan diunstall sedangkan dengan menggunakan purge maka software diuninstall berserta konfigurasi softwarenya. Penulis akan melakukan uninstall terhadap software sticky notes maka jalankan perintah berikut.
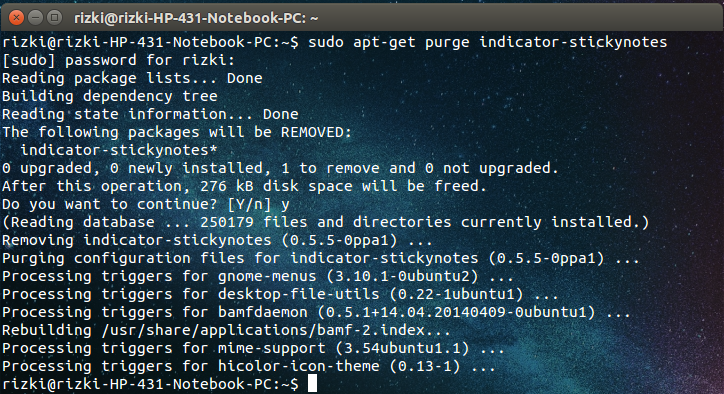
sudo apt-get purge indicator-stickynotesmaka hasil akhirnya adalah seperti berikut ini.

Membuat Shortcut Software
Bagaimana membuat shortcut pada ubuntu jika software tersebut tidak perlu diinstall seperti Eclipse, IntelliJ IDEA, Spring Tool Suite, dan Andoid Studio ? kita bisa menggunakan aplikasi lain untuk membuat shortcut aplikasi tersebut. Silahkan jalankan perintah berikut.
sudo apt-get install --no-install-recommends gnome-panelMisalnya penulis ingin membuat shortcut untuk spring tool suite, silahkan download terlebih dahulu di Spring Tool Suite dan extrack. Setelah selesai buka terminal dan jalankan perintah.
sudo gnome-desktop-item-edit --create-new /usr/share/applications/maka akan muncul sebuah windows create launcher silahkan isi sesuai dengan nama aplikasi, pada bagian command silahkan browser file executable. Setelah selesai lalu jalankan perintah berikut untuk memberikan hak akses.
sudo chmod a+x /usr/share/applications/Spring\ Tool\ Suite.desktopSetelah selesai silahkan cari aplikasi tersebut di dashboard ubuntu anda :D. Sekian artikel mengenai belajar instalasi software di linux dan terima kasih :).